隊名「來啊 ! 打摳啊 !」是這次跟朋友組隊參加鐵人競賽的名稱,如果喜歡我們團隊的文章歡迎幫我們打扣!為我們應援~
先跟大家介紹一下,我是工業設計系出生,過去曾在設計作品時接觸到些許的程式,因此也開始摸索這些東西,在決定跨足程式時有想過我真的喜歡這個領域嗎?我相信有許多人在剛開始學習時都會有這個問題,所以我也打算用這次的主題幫助想嘗試看看的朋友們進行興趣初探!
JavaScript是一種程式語言,它能夠透過簡短的程式動態的控制網頁上的內容,並且與HTML、CSS並列為網頁前端三大核心技術,而其中HTML為標籤語言、CSS為頁面樣式,三者皆扮演著不同的角色。
在JavaScript創造前網頁多是用HTML及CSS偶爾加上一些JAVA的小程序。
但必須說這兩者完全沒有關係!(有興趣的人可以再去查查JAVA,這邊就不再贅述)
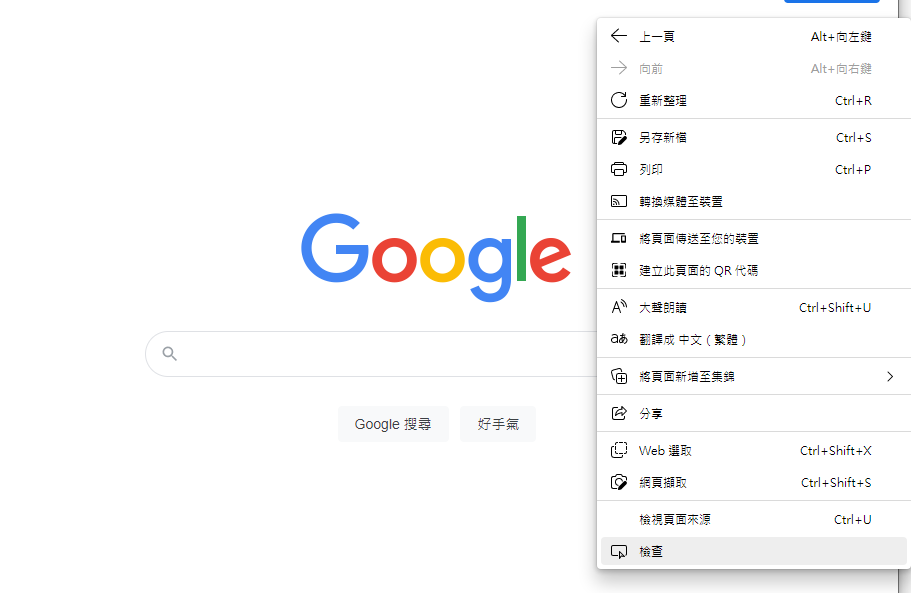
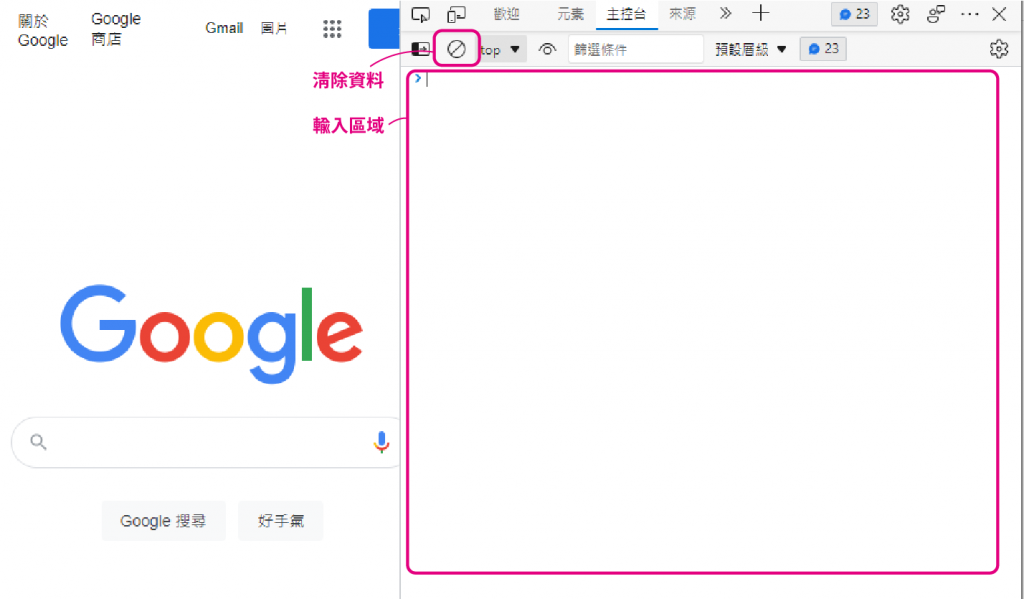
該如何寫JavaScript呢?在接下來的29天我會使用開發人員工具中的Console跟大家介紹跟做一些實做來了解JavaScript,可以在網頁上透過右鍵>檢查看到Console或F12,快捷鍵Window系統可以透過Ctrl+Shift+J開啟檢查的控制台面板,Mac系統則透過Cmd+Option+J開啟

使用Console可以在這個區域測試你學習後的內容或新的想法
可以先進行下面兩個測試
console.log("hahaha"); // hahaha
接著輸入以下內容
for (var i = 0; i < 5; i++) {
console.log(i);
}
/*
0
1
2
3
4
5
*/
這是一個循環的呈現
其餘介紹可以在這邊看看~
JavaScript 是什麼? - 學習該如何開發 Web | MDN
這次就簡單介紹了JS,以及瀏覽器中的Console,接下來29天就讓來慢慢摸索吧!
